Git简介 Git是目前世界上最先进的分布式版本控制系统 。Git自动记录每次文件的改动 ,还可以协作编辑,无需手动管理,自动版本控制。
##集中式VS分布式
集中式版本控制系统 集中式版本控制系统,版本库是集中存放在中央服务器 的,而干活的时候,用的都是自己的电脑,所以要先从中央服务器取得最新的版本 ,然后开始干活,干完活了,再把自己的活推送给中央服务器 。
分布式版本控制系统
每个人都是一个完整的库 :首先,分布式版本控制系统根本没有“中央服务器”,每个人的电脑上都是一个完整的版本库,这样,你工作的时候,就不需要联网了,因为版本库就在你自己的电脑上。既然每个人电脑上都有一个完整的版本库 ,那多个人如何协作呢?比方说你在自己电脑上改了文件A,你的同事也在他的电脑上改了文件A,这时,你们俩之间只需把各自的修改推送给对方 ,就可以互相看到对方的修改了。
安全性高 :和集中式版本控制系统相比,分布式版本控制系统的安全性要高很多,因为每个人电脑里都有完整的版本库,某一个人的电脑坏掉了不要紧,随便从其他人那里复制一个 就可以了。而集中式版本控制系统的中央服务器要是出了问题,所有人都没法干活了。
用一台电脑充当中央服务器 :在实际使用分布式版本控制系统的时候,其实很少在两人之间的电脑上推送版本库的修改,因为可能你们俩不在一个局域网内,两台电脑互相访问不了,也可能今天你的同事病了,他的电脑压根没有开机。因此,分布式版本控制系统通常也有一台充当“中央服务器”的电脑,但这个服务器的作用仅仅是用来方便“交换”大家的修改 ,没有它大家也一样干活,只是交换修改不方便而已。
Gt极其强大的分支管理 安装Git 在Windows上安装Git 安装GitBash,Git Bash 内置了 Git 命令。配置 第一个要配置的是你个人的用户名称和电子邮件地址。这两条配置很重要,每次 Git 提交时都会引用这两条信息,说明是谁提交了更新 ,所以会随更新内容一起被永久纳入历史记录 :
1 2 $ git config --global user.name "Your Name" $ git config --global user.email "email@example.com"
如果用了--global 选项,那么更改的配置文件就是位于你用户主目录下的那个,以后你所有的项目都会默认使用这里配置的用户信息。如果要在某个特定的项目中使用其他名字或者电邮,只要去掉--global选项重新配置即可,新的设定保存在当前项目的 .git/config文件里。
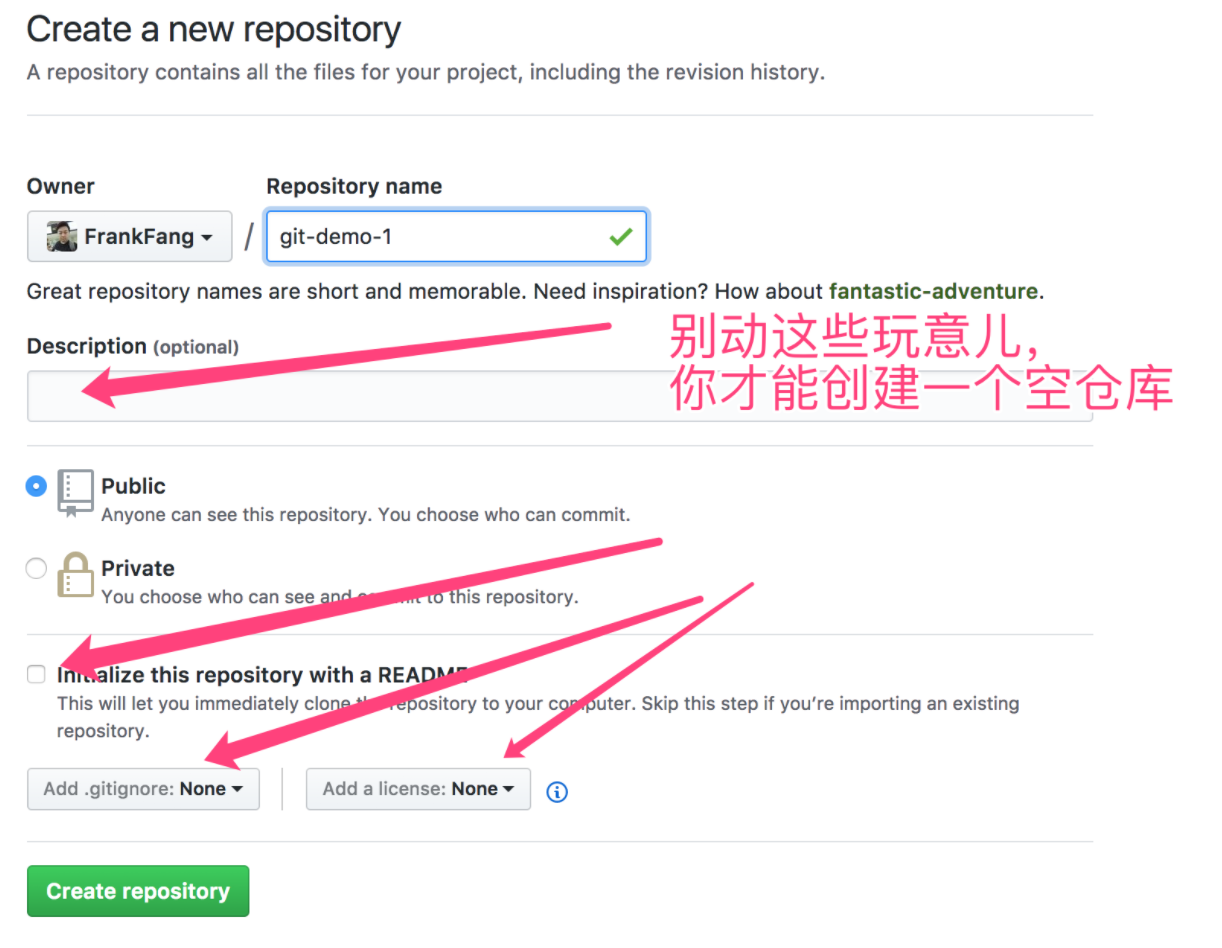
使用Git创建一个版本库 创建方法 版本库又名仓库 ,英文名repository ,你可以简单理解成一个目录 ,这个目录里面的所有文件都可以被Git管理 起来,每个文件的修改、删除,Git都能跟踪 ,以便任何时刻都可以追踪历史 ,或者在将来某个时刻可以“还原” 。
所以,创建一个版本库非常简单,首先,选择一个合适的地方,创建一个空目录:
1 2 3 4 $ mkdir learngit $ cd learngit $ pwd /Users/michael/learngit
pwd命令用于显示当前目录。在我的Mac上,这个仓库位于/Users/michael/learngit。
如果你使用Windows系统,为了避免遇到各种莫名其妙的问题,请确保目录名(包括父目录)不包含中文 。
第二步,通过git init命令把这个目录变成Git可以管理的仓库:
1 2 $ git init Initialized empty Git repository in /Users/michael/learngit/.git/
瞬间Git就把仓库建好了,而且告诉你是一个空的仓库(empty Git repository) ,细心的读者可以发现当前目录下多了一个.git的目录,这个目录是Git来跟踪管理版本库的,没事千万不要手动修改这个目录里面的文件,不然改乱了,就把Git仓库给破坏了。
如果你没有看到.gitt目录,那是因为这个目录默认是隐藏的,用ls -ah命令就可以看见。
也不一定必须在空目录下创建Git仓库,选择一个已经有东西的目录也是可以的。不过,不建议你使用自己正在开发的公司项目来学习Git,否则造成的一切后果概不负责。
把文件添加到版本库 首先这里再明确一下,所有的版本控制系统,其实只能跟踪文本文件 的改动,比如TXT文件,网页HTML,所有的程序代码 等等,Git也不例外。版本控制系统可以告诉你每次的改动,比如在第5行加了一个单词“Linux”,在第8行删了一个单词“Windows”。而图片、视频这些二进制文件,虽然也能由版本控制系统管理,但没法跟踪文件的变化,只能把二进制文件每次改动串起来,也就是只知道图片从100KB改成了120KB,但到底改了啥,版本控制系统不知道,也没法知道。
不幸的是,Microsoft的Word格式是二进制格式,因此,版本控制系统是没法跟踪Word文件 的改动的,前面我们举的例子只是为了演示,如果要真正使用版本控制系统,就要以纯文本方式编写文件。
因为文本是有编码的,比如中文有常用的GBK编码,日文有Shift_JIS编码,如果没有历史遗留问题,强烈建议使用标准的UTF-8编码 ,所有语言使用同一种编码,既没有冲突,又被所有平台所支持。
使用Windows的童鞋要特别注意:
千万不要使用Windows自带的记事本 编辑任何文本文件。原因是Microsoft开发记事本的团队使用了一个非常弱智的行为来保存UTF-8编码的文件,他们自作聪明地在每个文件开头添加了0xefbbbf(十六进制)的字符,你会遇到很多不可思议的问题,比如,网页第一行可能会显示一个“?”,明明正确的程序一编译就报语法错误,等等,都是由记事本的弱智行为带来的。建议你下载Notepad++ 代替记事本,不但功能强大,而且免费!记得把Notepad++的默认编码设置为UTF-8 without BOM即可:
言归正传,现在我们编写一个readme.txt文件,内容如下:
1 2 Git is a version control system. Git is free software.
一定要放到learngit目录下(子目录也行),因为这是一个Git仓库,放到其他地方Git再厉害也找不到这个文件。
把一个文件放到Git仓库只需要两步。
把文件添加到仓库git add告诉Git,把文件添加到仓库:
执行上面的命令,没有任何显示,这就对了,Unix的哲学是“没有消息就是好消息”,说明添加成功。
把文件提交到仓库git commit告诉Git,把文件提交到仓库:
1 2 3 4 $ git commit -m "wrote a readme file" [master (root-commit) cb926e7] wrote a readme file 1 file changed, 2 insertions(+) create mode 100644 readme.txt
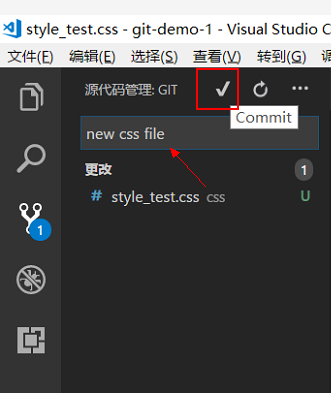
简单解释一下git commit命令,-m后面输入的是本次提交的说明 ,可以输入任意内容,当然最好是有意义的,这样你就能从历史记录里方便地找到改动记录。
嫌麻烦不想输入-m "xxx"行不行?确实有办法可以这么干,但是强烈不建议你这么干,因为输入说明对自己对别人阅读都很重要 。实在不想输入说明的童鞋请自行Google,我不告诉你这个参数。
git commit命令执行成功后会告诉你,1个文件被改动(我们新添加的readme.txt文件),插入了两行内容(readme.txt有两行内容)。
为什么Git添加文件需要add,commit一共两步呢?因为commit可以一次提交很多文件 ,所以你可以多次add不同的文件,比如:
1 2 3 $ git add file1.txt $ git add file2.txt file3.txt $ git commit -m "add 3 files."
####小结
初始化一个Git仓库,使用git init命令。
添加文件到Git仓库,分两步: