使用GitHub(三):使用VSCode+GitHub进行版本控制
- 本文简单介绍使用VSCode+GitHub进行项目或者代码的版本控制。本文主要目的是对学习内容进行总结以及方便日后查阅。
- 详细教程和原理可以参考廖雪峰的Git教程或猴子都能看懂的Git教程。
- 本文版权归马涛涛所有。
- 本文所引用的图片和文字版权归原作者所有,侵权删。
- 如有错误请在下方评论区指出,欢迎积极讨论。
使用原理
1 上节回顾
上一篇博客详细介绍了使用 git 的三种方式
- 只在本地使用
- 将本地仓库上传到 GitHub
- 下载 GitHub 上的仓库
以及如何上传更新到GitHub,你在本地目录有任何变动,只需按照以下顺序就能上传:
1 | git add 文件路径 |
2 使用原理
本文所写的是使用VSCode中的GitHub功能,可以取代命令行中Git的四步更新的方式,简化上传步骤。
所以使用VSCode+GitHub进行项目或者代码的版本控制有以下两种方法:
- 在本地使用Git仓库→将仓库上传到GitHub→VScode打开→手动进行4步
- 在GitHub上新建仓库,下载仓库到本地→ VScode打开→手动进行4步
本文只记录从VScode打开之后的操作。
步骤
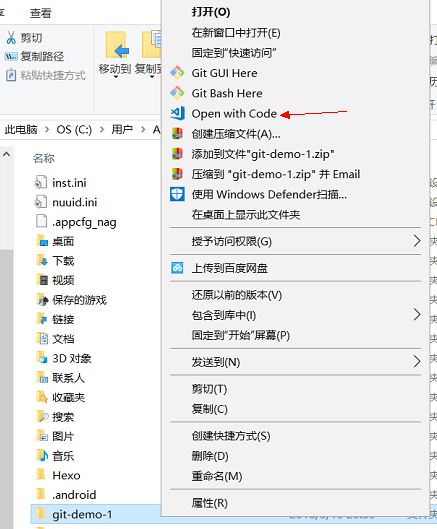
- 使用VSCode打开项目或代码的仓库

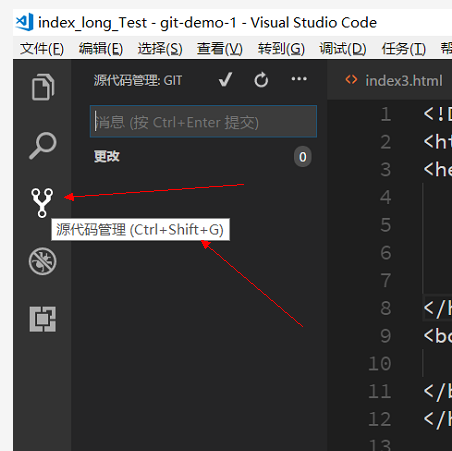
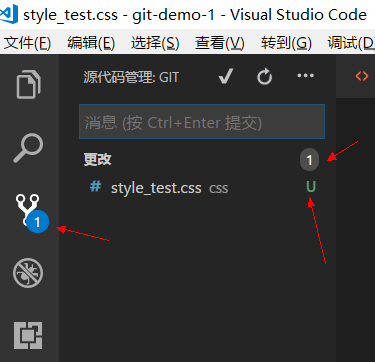
点击侧边栏的 源代码管理按钮,或者快捷键Ctrl+Shift+G,这时并没有消息提示。

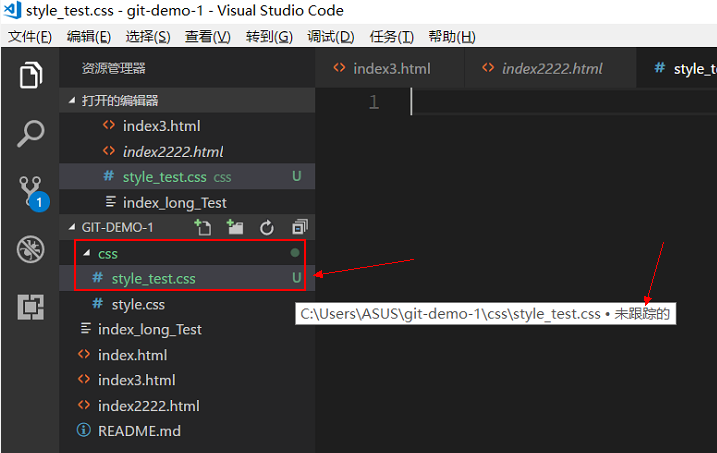
这时我们新建一个
style_test.css文件,旁边会出现U的符号,意思是更新尚未上传到GitHub
再次打开源代码管理,发现多了更新提示。

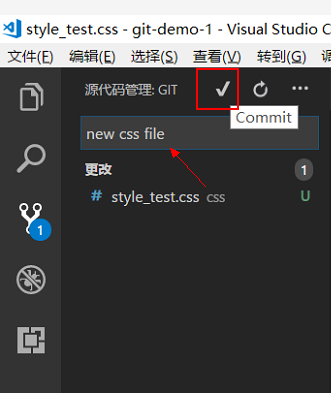
这时就可以提交更新到GitHub了,作用同命令行中的
git commit -m "new css file"
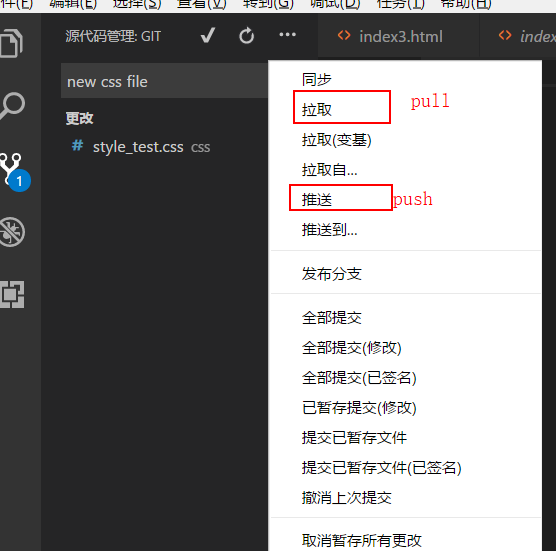
最后一步是pull和push,分别等同于命令行中的
git pull和git push

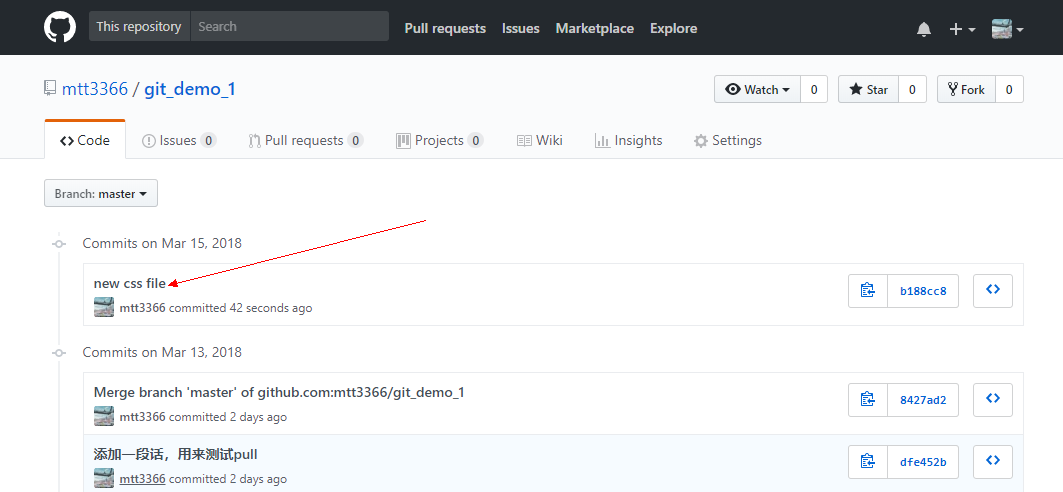
查看GitHub,更新成功